Web Editor Spotlight
Snippets in use
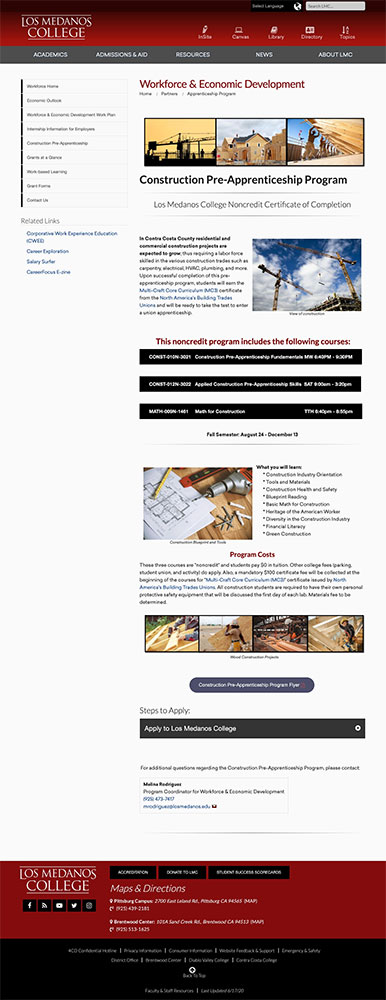
Melina Rodriguez from Workforce Development has been working on a page to highlight the new Construction pre-apprenticeship program.
While spot checking what she is doing I was impressed with her nice chunking of content and use of imagery to lead you through content on the page. I am also always excited to see that some of the snippets that are available are being used in creative ways.
In order to highlight each course she used the content dropdown snippet. Below is a sample of how it works. Click on the screenshot of the web page in order to visit the pre-apprenticeship program.
CONST-010N-3021 Construction Pre-Apprenticeship Fundamentals MW 6:40PM - 9:30PM
An introduction to the construction trades presented in partnership with the Contra Costa Building and Construction Trades Council.
This course will be taught partially online. Please reserve the listed times in your schedule and your professor will inform you which hours will occur online and which hours will occur in person. This course is part of the Construction Pre-Apprenticeship program and requires enrollment in CONST-012N-3022 and MATH-009N-1461.
Addressing the questions of the audience
You might have heard we've just added an Associate of Arts in Philosophy for Transfer to our list of degrees and certificates.
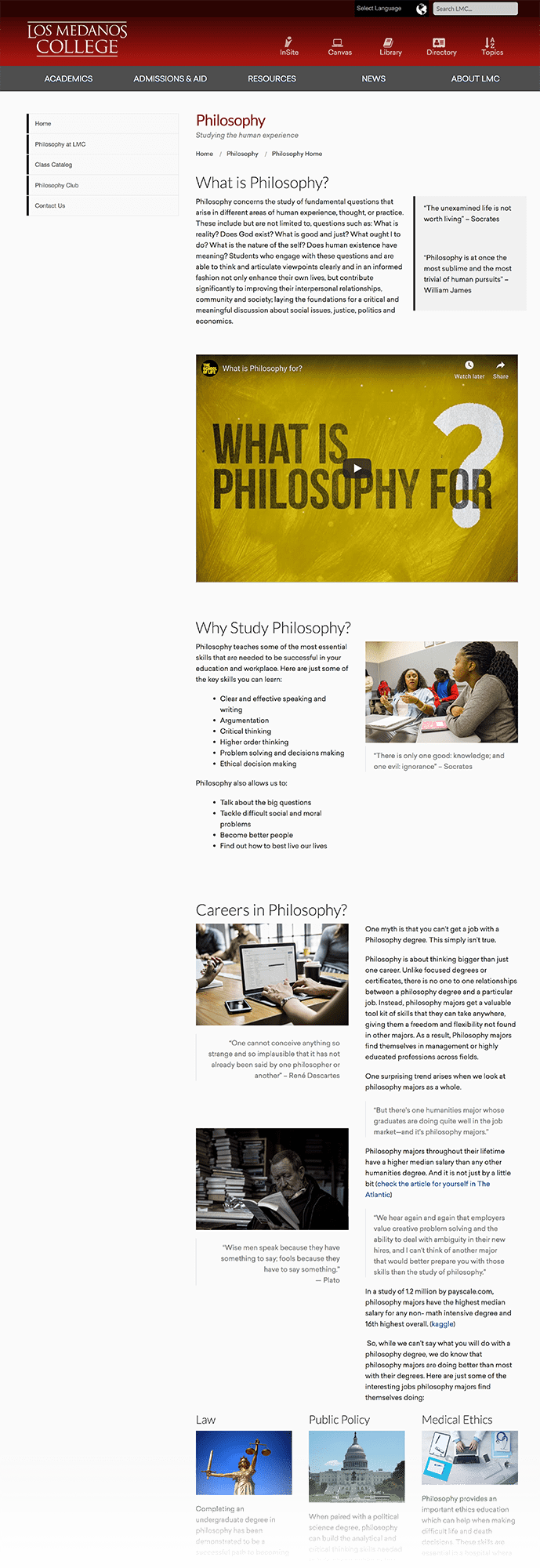
If you are a student that just heard about this degree you might wonder if getting an AA in Philosophy is worthwhile. Philosophy instructor, Edward Haven seems to address those questions in the content of his home page.
Instead of assuming you want to take philosophy courses and listing what is already listed in the catalog he answers three main questions: What is philosophy, why study it, and what careers can you get.
TIP:
Instead of listing all the things you think should be on a website ask yourself what are the 3 main things a web visitor wants answered when visiting your site? Chances are the first thing they see is what they will remember the most so engage them as quickly as possible like professor Haven as done on the philosophy website.

A Creative example of content restructure
Focus on the Student Employment Center website
Creating graphics, video and other interactive content is what many people think of when thinking about good web design.
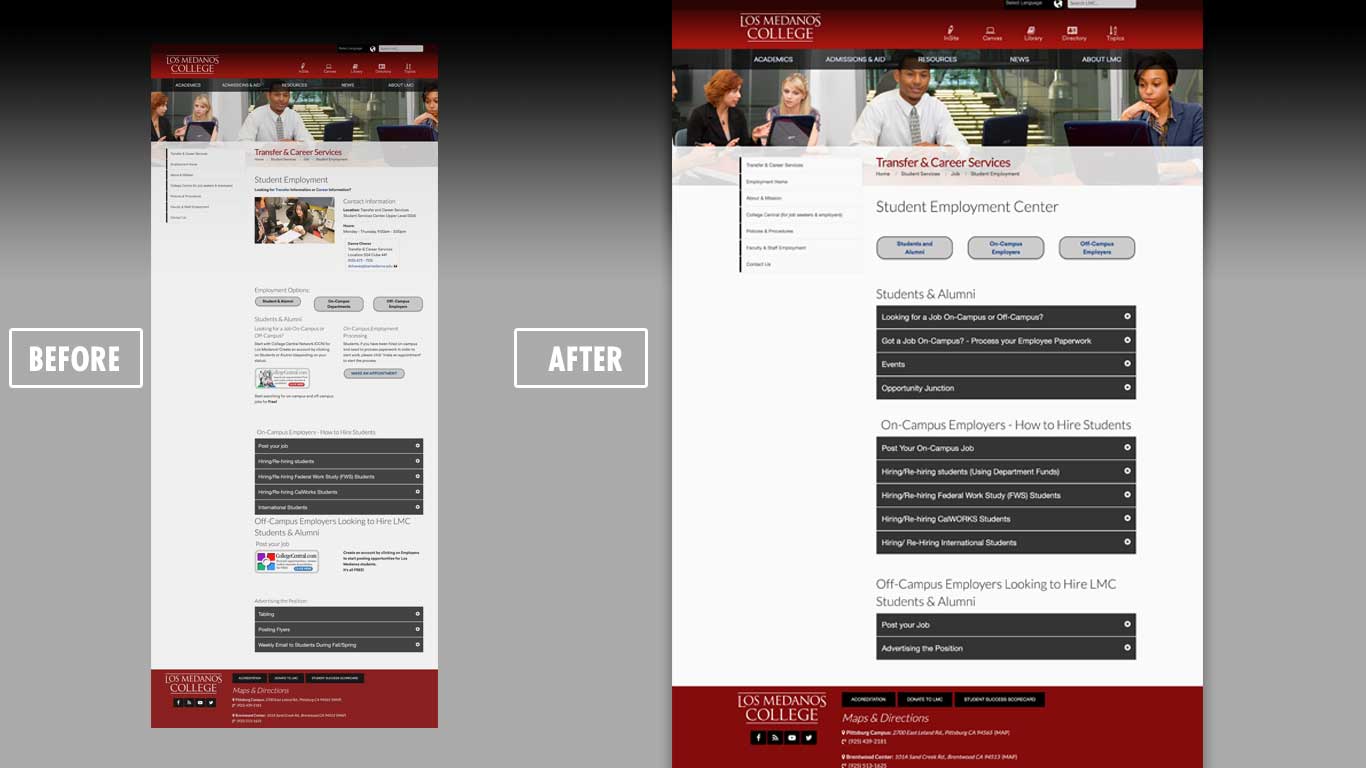
The more time consuming and yet more important task is restructuring content for legibility and search engine optimization. For this spotlight I want to note the work of Danna Chavez who restructured the content of the Student Employment Center website.

In the before example you can see it had a lot of good information nested many panels, random buttons and graphics. This caused a first time visitor looking for information to jump around trying to find the content they were looking for. Chances are it was there but where?
 Danna revisited everything and restructured the content into three distinct main categories for students, on-campus employers, and off-campus employers information.
Danna revisited everything and restructured the content into three distinct main categories for students, on-campus employers, and off-campus employers information.
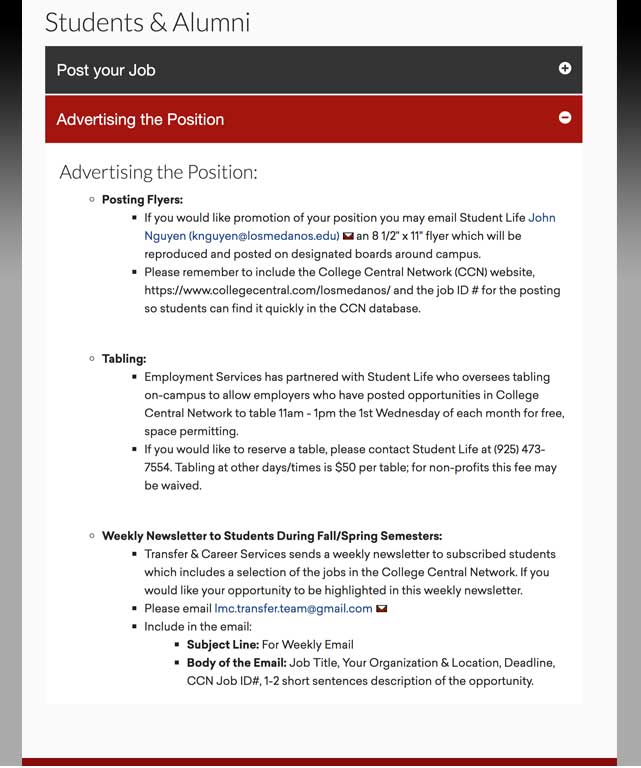
She then drilled down to restructure the content in each section using a method called "chunking".
Chunking content is just creating bite-sized chunks of information for easy reading. She used tools available such as indenting, bullets and strategically bolding content.
TIP:
A good rule to follow when bulleting or numbering content is to do more than 2 and no more than 5. Highlighting everything makes nothing highlighted so think about what are the three most important things you want people to know and try to highlight just that.
Have something cool you've done that you would like to share?